Benutzer Diskussion:ME47: Unterschied zwischen den Versionen
imported>ME47 (→Gothic-Signatur: hä) |
imported>Phoenixclaw (→Gothic-Signatur) |
||
| Zeile 941: | Zeile 941: | ||
<br/>P.S: Hast du (zusammen mit deinen Kollegen) eigentlich die laufende Admin-Abstimmung übersehen? --{{Benutzer:Phoenixclaw/Signatur}} 15:38, 4. Feb. 2017 (UTC) | <br/>P.S: Hast du (zusammen mit deinen Kollegen) eigentlich die laufende Admin-Abstimmung übersehen? --{{Benutzer:Phoenixclaw/Signatur}} 15:38, 4. Feb. 2017 (UTC) | ||
:<span style="color:red;">⛧</span> Was fürne Adminabstimmung? <span style="color:red;">⛧</span> 16:52, 4. Feb. 2017 (UTC) | :<span style="color:red;">⛧</span> Was fürne Adminabstimmung? <span style="color:red;">⛧</span> 16:52, 4. Feb. 2017 (UTC) | ||
| + | |||
| + | Die, die Tobi gerade wegen der Sperrfrist abcancelt (wobei es wohl ein Missverständnis wegen der Frist gab, was wahrscheinlich noch zu einer Diskussion zwischen Klossi und Tobi führt). Ich kann nachvollziehen, dass du das übersehen hast. Die Meldung ist wohl bei Jaroks ganzen und den zusätzlichen normalen Bearbeitungen untergegangen. --{{Benutzer:Phoenixclaw/Signatur}} 21:07, 4. Feb. 2017 (UTC) | ||
Version vom 4. Februar 2017, 22:07 Uhr
Nach Verordnung 47, Artikel 69 der Sternenflotte wird angeordnet,
dass auch zum Zwecke der besseren Übersicht
hier begonnene Diskussionen auch hier fortgeführt werden.
Inhaltsverzeichnis
Designänderung/ "Modernisierung" von Oasis
Da bei mir der Prüfungsstress aktuell vorbei ist, möchte ich deinen Blick mal auf das hier lenken. Es geht nicht um den Inhalt der Seite, sondern um die Designänderungen, die ich vor dem ganzen Prüfungsstress mit meinem Admin-Kollegen durchgezogen habe. Dazu gehört eine andere Nav-Leiste (ist schon seit vorletztem Jahr aktiv) und die Modernisierung der ganzen Schaltknöpfe, wie auch das Anpassen der Umrandungen der ganzen Boxen.
Wenn du Bedarf siehst mal das Design zu modernisieren (Wikia wird da jedenfalls nichts mehr machen) oder anzupassen (ich kann euch auch LCARS-Knöpfe oder Nav-Leisten geben, wenn du/ ihr das wollt (letzteres wird nur etwas schwieriger)), rühr dich einfach. Ansonsten ignorier das hier oder gib ein kurzes "Nein, danke" von dir. Ich wollte nur meine Fähigkeiten mal anbieten ;) --Phoenixclaw ~ Diskussion - Doctor Who Wiki 06:52, 12. Mai 2016 (UTC)
- Was genau du mit modernisierung von oasis meinst, weiß ich nicht, ich hab nur irgendwas irgendwann mal gelesen, aber mit dem Wort LCARS hast du mich auf eine Idee gebracht. Wenn wir die Hauptseite wie ein LCARS-Interface aussehen lassen könnten, wäre das saugeil. Ich weiß nicht, ob du das im Sinne hattest, aber wie denkst denn du darüber? Ist das zu schwierig? Falls nicht, sollten wir es auf der Diskussionsseite der Hauptseite zur Sprache bringen -- ✟ ME47 ✟ -- 20:41, 12. Mai 2016 (UTC)
Pfuh... Die Hauptseite? Ok... Mal sehen... Es gibt viele Elemente, die ich nicht verschieben/ verändern kann. Die Nav-Leiste oben wird dann auf jedenfall zu einem der äußeren Bögen. Die Links können zu Knopf-Bildern umgewandelt werden. Mal sehen. Das wird ein größeres Projekt. Hm... Ich werde das Wochenende über ein Schema auf die Beine stellen. Stell dich aber darauf ein, dass das ein wirklich großes Projekt wird, dem auch andere Admins zustimmen müssen. Meine ursprüngliche Idee wandte sich eher daran, die 3D-Knöpfe zu modernisieren, also in Win8/Win10- oder LCARS-Knöpfe zu verwandeln und die Nav-Leiste auch in eine LCARS-Leiste zu verwandeln.
Wie gesagt, ich werde am Wochenende eine Konzeptzeichnung erstellen, um mal zu sehen, wie weit ich gehe (und gehen kann). Ich hab vielleicht sogar schon eine Idee. Die Aufteilung wird so gut wie möglich gleichbleiben. Aah verdammt... Ich muss das Design in Dreamscape machen, mit meinen HTML-Kenntnissen wird sonst die Hälfte am komplett falschen Platz sein. Kleine Frage: Soll es irgendwie so aussehen? (Natürlich an die momentane Aufteilung angepasst) --Phoenixclaw ~ Diskussion - Doctor Who Wiki 21:23, 12. Mai 2016 (UTC)
BTW: Ich habe keinen direkten Zugang zu den CSS-Seiten und dem Quelltext der Hauptseite. Das bedeutet, dass ich dir den fertigen Code zum Kopieren gebe. Alle Meta-Dateien (also die Bilder) werden von mir hochgeladen, keine Sorge, aber das "Aktivieren" ist dann dein Part. Ich werde mir das Projekt am Wochenende anschauen und mal schauen was wie schnell und einfach machbar ist. Da es sich um die Hauptseite handelt, würde ich später mit der Konzeptzeichnung und Machbarkeitsstudie auch an die anderen Admins rantreten. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 21:28, 12. Mai 2016 (UTC)
- Ja, am besten machst du dir erst mal die Gedanken, wie du das umsetzen kannst, ich kann das so nicht erklären wenn ich es müsste -- ✟ ME47 ✟ -- 21:37, 12. Mai 2016 (UTC)
Ich hab mir jetzt mal eine Idee aufgezeichnet, dabei ist mir aufgefallen, dass das Wiki das dämliche Breakpointdesign verwendet, worauf ich leider achten muss. Weitere Punkte: Die typische LCARS-Beschriftung. Ich kann sie nicht nutzen, weil sie sonst für das ganze Wiki genommen werden muss (wovon ich abrate). Auch können wir nicht den LCARS-typischen schwarzen Hintergrund nehmen... Oder doch? ... Bei der Sache schau ich noch nach.
Ich werde auf jeden Fall die Bearbeitungsknöpfe vorbereiten und zusammen mit den Vorschlägen für die Nav-Leiste und Hauptseite hochladen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 06:24, 13. Mai 2016 (UTC)
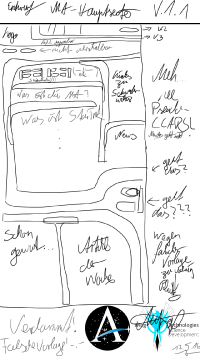
So, es sind noch ein paar Probleme aufgetaucht, die jedoch so unbedeutend sind, dass sie nicht stören dürften. Ich hab das erste Konzept fertig (stör dich nicht an den beiden Zeichen am Ende des Bildes, ich hab eine Vorlage, die ich für die Konzepte meiner Raumschiffe nutze, damit es "In-Universe" ist und die hab ich ausversehen ausgewählt). Wie gesagt, dass ist noch V.1.1, wahrscheinlich werde ich bis V.1.6 kommen, bis mir alles gefällt. Den "Fachmann" im Haus hab ich auch nocht nicht drüberschauen lassen. Es wird sich also sehr wahrscheinlich alles nochmal ändern. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:59, 13. Mai 2016 (UTC)
- Das Format deiner Skizze gleicht eher der mobilen Hauptseite. Willst du den ganzen LCARS Krempel (also nicht die schrift) in bildern darstellen?
Das Format muss enger sein, damit es mit Breakpoint zusammen passt, für Monobookuser und Leute mit manipuliertem CSS wie ich wird das leider weniger gut aussehen (außer ich passe das für euch an, wobei dann die Default-geplagten User in die Röhre schauen). Eine meiner ersten Ideen basierte auf die Änderung des Hintergrundbildes, aber das würde für das ganze Wiki gelten und sehe natürlich gewöhnungsbedürftig aus. Und ja: Es sind Bilder, bedeutet, dass es in der Mobilen-Version wahrscheinlich nicht sichtbar ist (ist vielleicht auch besser so).
Ich verteufle Wikia immer noch dafür, dass sie im Zeitalter der 16:10/ 16:9 Bildschirme das Kernformat der Wiki-Seiten auf 4:3 geändert haben, nur damit sie mehr Platz für ihre Scheißwerbung haben. Ganz ehrlich, wir arbeiten doch eh alle mit AdBlock. Pff. Und ändern darf ich den Scheiß auch nicht, weil sich sonst die Wikia-Admins wie Hapien auf mich stürzen :( Das schränkt einen extremst ein, wie du an der Hauptseite des Mass Effect-Wikis siehst, wo sich jemand bei der Übersicht der Hauptkategorien verkünstelt hat.
Allgemein, das was ich machen muss wäre bei einer freien Seite sehr viel einfacher, weil wir Format, Schaltflächen und Fixierung selbst bestimmen könnten; wie du im Bild siehst kann ich den oberen Teil der Oberfläche nicht bearbeiten oder umgestalten. Ein "echtes" LCARS werden wir also nicht hinbekommen. Aber ich kann es mit etwas Hilfe von Dreamweaver und ein paar helfenden Händen so hinbiegen, dass es trotzdem sehr cool aussehen wird. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 09:30, 14. Mai 2016 (UTC)
- À propos in die Röhre schauen: Jetzt mal nichts gegen 4:3 Auflösung, ich schaue nämlich immer noch in eine Röhre :) -- ✟ ME47 ✟ -- 11:42, 14. Mai 2016 (UTC)
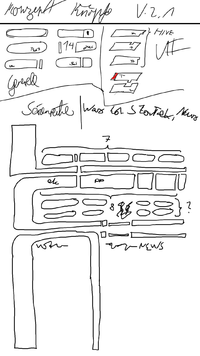
Cool. Du hast die besten Schwarzwerte die man haben kann. Nur LED-Displays bekommen die noch hin. Weiter im Text. So, der Experte hat sich jetzt drangesetzt und zwei Konzepte beigesteuert:
Beachte die rechte Notiz beim Knopf-Konzept nicht, es handelt sich dabei um das Knopfdesign eines Interface von mir. Die rechte Datei stellt den nächsten Entwurf für die Hauptseite dar. Ich brauch jetzt etwas Input bevor ich mich an die anderen Admins wende oder irgendwas in Illustrator mach. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 13:09, 14. Mai 2016 (UTC)
- Ja, und die zieht 68 Watt. Was ist denn in deinem Fall etwas Input? Kaffee? -- ✟ ME47 ✟ -- 18:59, 14. Mai 2016 (UTC)
Haha. Die Definition meines Berufs: "Ein Organismus, der Kaffee und Pizza in Code und funktionierende Computer verwandelt." Der Witz ist so alt, denn hat man mir bereits im ersten Jahr erzählt. Naja, immerhin bin ich noch besser weggekommen als die Ingenieure: "Jemand, der Präzionsarbeit anhand von ungenauen oder fehlerhaften Daten von Leuten leistet, die selber keine Ahnung haben. Siehe auch Magier." Ok, T-Shirtsprüche beiseite. Nein, ich meine wie du die Idee findest. Wenn du was daran auszusetzen hast, nur zu, ansonsten mach ich die anderen Admins darauf aufmerksam (was bedeutet, dass wir in zwei Monaten ein Ergebnis haben; nämlich keins). --Phoenixclaw ~ Diskussion - Doctor Who Wiki 20:33, 14. Mai 2016 (UTC)
Genau genommen müssen wir jetzt ein Put-Put machen: Input von dir mit Output von mir (und "dem Experten"). --Phoenixclaw ~ Diskussion - Doctor Who Wiki 20:36, 14. Mai 2016 (UTC)
Ah ja, da ist noch ne Sache, die ich bei der Inventarisierung der Hauptseite bemerkt habe. Wenn ihr wollt, dass das "Willkommen bei Memory Alpha" wieder angezeigt wird, müsst ihr es ganz oben, noch vor dem Unterdrückungsbefehl des Inhaltsverzeichnisses platzieren, damit es ganz am Anfang geladen wird. Aktuell ist es (wahrscheinlich) wegen der vielen Module davor nicht sichtbar, weil diese durch ihre Ladezeit verhindern, dass es geladen wird. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 07:34, 16. Mai 2016 (UTC)
- Ich hab es im Quelltext gar nicht wiederfinden können -- ✟ ME47 ✟ -- 08:00, 16. Mai 2016 (UTC)
Das ist gaaanz unten, über den Interwiki-Links. Hab ich das OK für Illustrator? --Phoenixclaw ~ Diskussion - Doctor Who Wiki 15:25, 16. Mai 2016 (UTC)
- Erst schießen, dann fragen stellen -- ✟ ME47 ✟ -- 18:51, 16. Mai 2016 (UTC)
Also ja. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 19:24, 16. Mai 2016 (UTC)
So mal ne kleine Frage: Willst du eine Demonstration oder eine Präsentation? --Phoenixclaw ~ Diskussion - Doctor Who Wiki 15:10, 18. Mai 2016 (UTC)
- eine demonstration sonst flippen sie hier aus -- ✟ ME47 ✟ -- 15:38, 18. Mai 2016 (UTC)
Warte, für ne Demonstration brauchen wir etwas Zeit, was folgende O-Ton-Zitate beweisen: "Oh, das ist Schei*e! LCARS ist in schei* Zoll und Inch angegeben! Ich brauch verdammt nochmal Zentimeter und DIN...!" Und: "Oh, da hab ich mich jetzt vermessen... Das ist schei*e... Irgendwo hab ich mich vermessen... Das ist... Ich hab jetzt schon alles daran ausgelegt... Äh?! Ich... Äh?! Warum stimmen die Maße nicht mehr? Was zum?! Häh?! Meine Knöpfe sind 4,5, das ist doch LCARS oder... Häh?!" Ich lach mir gerade voll den Arsch ab. "Weißt du, es gibt zwanzigtausend Leute die das machen und keiner schafft es ihre Größen anzugeben. Alter ich... Ich kann mir nicht erklären wo der halbe Zentimeter abgeblieben ist. Der ist einfach... weg." (Sucht weiter) "Oh mein Gott! Ein genaues LCARS! Das muss ein Europäer sein! Ich hab es gefunden! Ein genaues!" (Weitere Flüche, Schimpfworte, Verzweiflung... und 3D-Effekt!) Ich lach mir gerade wirklich den Arsch ab xD
Also, wir haben eine geile Stimmung hier xD Also Demonstration. Warte... ER HAT WAS GEFUNDEN!!! Es geht weiter! xD Also Demonstration... das wird noch etwas länger dauern. Willst du Mouse-Over Knöpfe? --Phoenixclaw ~ Diskussion - Doctor Who Wiki 17:49, 18. Mai 2016 (UTC)
- Sprich Deutsch mit mir (bzw. schreib) -- ✟ ME47 ✟ -- 19:34, 18. Mai 2016 (UTC)
Oberer Teil: Äußerungen des "Experten" während er die Maße für die Hauptseite und das LCARS nimmt. Unterer Teil: Zusammenfassung plus Frage für Mouse-Over-Knöpfe. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 21:06, 18. Mai 2016 (UTC)
- Aber genau das hab ich doch wissen wollen! Was sind Mouseoverknöpfe? -- ✟ ME47 ✟ -- 09:14, 19. Mai 2016 (UTC)
Aah... Verstehe. Mouse-Over-Knöpfe sind Knöpfe, die, wenn der Mauszeiger drüber fährt, die Farbe oder Eigenschaft ändern. Im ME-Wiki ist das Wikizeichen oben links Mouse-Over-Reaktiv und wird dann etwas größer. Es ist ähnlich wie bei einem Link, der bei Mouse-Over unterstrichen angezeigt wird, oder ein Tooltipp bekommt. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 09:32, 19. Mai 2016 (UTC)
Im Übrigen, mal ein Kommentar von mir über das alles: Adobe, schafft es meinen PC und meine Geduld abzuf*cken seit 2012 -.- --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:10, 19. Mai 2016 (UTC)
So, hier mal die Präsentation, für eine Demonstration brauchen wir noch ein wenig.
Tada --Phoenixclaw ~ Diskussion - Doctor Who Wiki 17:40, 20. Mai 2016 (UTC)
- Für ein richtiges LCARS sind da noch zu wenige 47 drin. Nein Quatsch, das sieht gut aus. Eventuell ist links der Balken a Stückli zu breit. und das typische lcars aus den Serien hatte immer noch so eine ich nenns mal überschrift, das noch einbinden und memory alpha reinschreiben.
- Ach du hast mich ja noch nach Mausüberknöpfen gefragt. Das richtige LCARS ist ja ein Bildschirm zum Anfassen (ich hasse engliche Wörter (Tatsch-Skrien)), daher brauchts den Effekt nicht, denke ich -- ✟ ME47 ✟ -- 18:06, 20. Mai 2016 (UTC)
A, das ist gut zu wissen. Ich musste auf ein anderes Programm ausweichen (weil das Plazieren der Knöpfe sonst etwas komplizierter geworden wäre) und da ist das Mouse-Over-Zeugs sehr kompliziert über eine grafische Oberfläche zu machen, ich müsste alles manuell nachtragen, worauf ich momentan keine Lust habe, da mich das Programm so schon nervt, da es mir immer die ganzen Größen durcheinander würfelt (da sind die Knöpfe plötzlich so groß wie die ganze Seite -.-). Ah ja... Ähm... die goldene Schrift können wir übrigens nicht übernehmen, da das was mit dem Ausstausch der gesamten Wiki-Schrift zu tun hat und das wäre... unpassend. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 19:28, 20. Mai 2016 (UTC)
So. Ich bin so weit, das CSS- und HTML-Zeugs ist fertig, bin gerade nur noch am Debuggen. Da ich diese Woche leider etwas verhindert bin, kann ich dir den fertigen (und hoffentlich fehlerfreien) Code erst nächsten Freitag schicken. Du musst ihn nur in euer CSS (sowohl für Monobook, wie auch Oasis selbst) einfügen. Kleine Warnung vorweg: Das ist eine Menge Code, da ich für jedes Bild einen eigenen Div-Container aufmachen und im CSS seinen Platz zuweisen musste. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 17:57, 29. Mai 2016 (UTC)
- Kann man das auch benutzerspezifisch bauen oder muss das jeder sehen? (ich glaube die frage hatten wir schon mal) -- ✟ ME47 ✟ -- 11:50, 30. Mai 2016 (UTC)
Nein, die Fragen hatten wir noch nicht, sonst hätte ich dir das bereits erklären können. Es muss generell eingestellt werden, allerdings können geringe Unterschiede, die durch das Überschreiben von Breakpoint mittels Benutzer-CSS, bzw. dem nutzen von Monobook entstehen, über das eigene CSS angepasst werden. In diesem Fall muss man den Code neben den Seiten zur allgemeinen Darstellung (Wiki default, normalerweise Wikia.css, ich weiß aber nicht wie ihr das handelt) auch in sein Benutzer-CSS einfügen und dort anpassen.
Diese Benutzer-Anpassungen dürften (z.B. bei mir, da ich Breakpoint ja "umgehe") im Pixelbereich liegen und müssen sehr wahrscheinlich für jeden DIV-Container vorgenommen werden. Ich würde eine Testseite und später dann entsprechende Unterseiten machen, in denen der Code, das fertige Produkt und ein fertig angepasster Code für Breakpoint-Breaker bereitgestellt wird. Für die Leute, die Monobook verwenden, sollte jemand die Anpassung machen, der Monobook verwendet, da würde ich nämlich nur Murks machen... --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:04, 30. Mai 2016 (UTC)
- Gibt es schon eine Lösung, auch die Links zu den anderen Sprachversionen in der richtigen Schriftart anzuzeigen? --Plasmarelais
§· talk · pr · @ 13:14, 31. Mai 2016 (UTC)
- Gibt es schon eine Lösung, auch die Links zu den anderen Sprachversionen in der richtigen Schriftart anzuzeigen? --Plasmarelais
Definition "Richtige Schriftart". --Phoenixclaw ~ Diskussion - Doctor Who Wiki 21:09, 31. Mai 2016 (UTC)
- Na auf dem Bild, das du da hingestellt hast, sind die Sprachversionen nicht in der LCARS-Schrift -- ✟ ME47 ✟ -- 22:14, 31. Mai 2016 (UTC)
-.- ... Ähm... Leute? Ich hab weiter oben bereits geschrieben, dass es sehr schwierig wird die Schrift auf der Hauptseite anzupassen. Ihr müsst dafür z.B. den Schrift-Font in euer Wiki importieren und per CSS bereitstellen, damit ich einen neuen DIV-Container auf machen kann, der diese Schriftart verwendet. Wenn das so überhaupt möglich ist. Vielleicht kann ich das gar nicht über einen Container machen, dann muss ich Kann ich doch. Aber wie gesagt, die Schrift muss über CSS bereitgestellt werden. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 05:54, 1. Jun. 2016 (UTC)
- Dann bleibts ja wie gehabt Frau Facepalm, du sagt mir was ich einfügen soll, und ich mach das -- ✟ ME47 ✟ -- 11:37, 1. Jun. 2016 (UTC)
Ok, ich hab hier einen kleinen Test. Wenn diese Sache nicht funktioniert, lassen wir die LCARS-Schrift draußen (oder ich wende mich an Shisma, vielleicht kann er mir dann helfen). Folgenes soll oben ins CSS rein (jedes CSS, welches das Aussehen steuert):
@font-face {
font-family: "LCARS";
src: url("trekkie/resources/fonts/LCARS.ttf ");
}
Und zum Test änderst du dann z.B. die Überschriften h1/h2 in diese Schrift. (Ich bin gerade sehr müde, deswegen keine Gewähr für den folgenden Code.)
.h1{
font-family: 'LCARS';
}
Klatsch das font-familiy einfach unter den bestehenden Code. Und meld dich bei mir und Shisma (eher ihm) wenn etwas nicht stimmt. Wenn alles passt: Ok, dann kommt der Rest. Wenn es nicht passt: Schei* auf die andere Schriftart. Ich geb euch bereits einen schwarzen Hintergrund und goldene Schrift. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 21:29, 3. Jun. 2016 (UTC)
- Ich hab mal was gemacht, hab ich was falsch gemacht? -- ✟ ME47 ✟ -- 21:44, 3. Jun. 2016 (UTC)
Verdammt... wo hast du es eingefügt?
In einem normalen Wiki wäre das eigentlich ganz leicht, da es dort ins Wikia.css integriert wird, aber ich weiß inzwischen, dass ihr ein Fusions.css habt... Wie auch immer versuch das hier, vielleicht war @front-face falsch:
@import url(https://github.com/remixz/trekkie/blob/master/resources/fonts/LCARS.ttf|LCARS);--Phoenixclaw ~ Diskussion - Doctor Who Wiki 07:16, 4. Jun. 2016 (UTC)
- steht jetzt im Wikia.css, das andere hab ich entfernt -- ✟ ME47 ✟ -- 12:39, 4. Jun. 2016 (UTC)
Hm... Scheint nicht zu funktionieren... Versuchen wir es ein letztes Mal, diesmal mit der Radikaltour (ersetzt die gesamte Wiki-Schrift, also nicht erschrecken; warte außerdem etwas, bevor du es wieder rausnimmst und aktualisier die Seite mit Strg+F5):
body {
font-family: 'LCARS';
}
Wenn das wieder nicht funktioniert, kriech ich auf den Knien zu Shisma. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:09, 4. Jun. 2016 (UTC)
- ja geil! -- ✟ ME47 ✟ -- 22:07, 4. Jun. 2016 (UTC)
Ich würde das jetzt wieder deaktivieren, bevor morgen die anderen Admins im Dreieck springen... (Frag nicht, warum ich noch wach bin.) --Phoenixclaw ~ Diskussion - Doctor Who Wiki 22:27, 4. Jun. 2016 (UTC)
Oder warte: Mach es größer! Damit sie erst recht im Dreieck springen! xD
font-size: 20px; (oder was am besten lesbar ist)
- weil du alle drei sekunden auf dein smartphone tatschst für neue e-mails, warum ist das hier die falsche schriftart? -- ✟ ME47 ✟ -- 22:30, 4. Jun. 2016 (UTC)
Weil ich dem Shadow Broker nach drei Stunden endlich in den Arsch treten konnte. Es ist die richtige, sie ist nur zu klein, das werde ich selbst noch hinziehen müssen, keine Sorge. Vielleicht solltest du es wieder rausnehmen, ehe die anderen Admins das sehen... --Phoenixclaw ~ Diskussion - Doctor Who Wiki 07:07, 5. Jun. 2016 (UTC)
- shisma war vier minuten vor mir wach -- ✟ ME47 ✟ -- 10:37, 5. Jun. 2016 (UTC)
Test erfolgreich, das bedeutet, dass ich meine Schriftcontainer endlich aufstellen kann. Juhu... --Phoenixclaw ~ Diskussion - Doctor Who Wiki 12:06, 5. Jun. 2016 (UTC)
Hm... Die Sprachen wollen noch nicht so recht, der Rest klappt aber bereits. Hier ein erster Blick auf den Code (ich hatte keine Lust das zu formatieren; zum besseren Verständnis: Quelltextansicht): #page { z-index: 1; min-height: 438px; background-image: none; border-width: 0px; border-color: #000000; background-color: transparent; padding-bottom: 62px; width: 100%; max-width: 1250px; margin-left: auto; margin-right: auto; } #pu763 { margin-right: -10000px; margin-top: 106px; width: 96.72%; margin-left: 1.6%; } #u763 { z-index: 2; width: 1209px; background-color: transparent; position: relative; margin-right: -10000px; } #u760 { z-index: 3; display: block; margin-top: -86px; margin-bottom: -86px; } #u645 { z-index: 30; width: 350px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 487px; } #u641 { z-index: 31; display: block; margin-top: -101px; margin-bottom: -102px; } #u776 { z-index: 42; width: 146px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 328px; left: 16.96%; } #u772 { z-index: 43; display: block; margin-top: -45px; margin-bottom: -46px; } #u787 { z-index: 44; width: 146px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 388px; left: 16.96%; } Das nimmst du jetzt mal sieben, dann hast du die Zeilen des CSS. Der HTML-Teil besteht aus knapp 150 Zeilen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 20:38, 10. Jun. 2016 (UTC)
CSS
Ok. Ich bin soweit durch. Sollte es durch das Wikia-Design Probleme geben, muss ich sie hotfixen, aber lass das meine Sorge sein. Hier ist das komplette CSS. Kopier es in /MediaWiki:Common.css, damit es sowohl für Oasis, wie auch Monobook gilt. (Kopier es am besten aus der Bearbeitungsseite raus, ich formatier das nicht.) Hoffentlich ist das die aktuelle Version... --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:26, 18. Jun. 2016 (UTC)
- pu763
{ margin-right: -10000px; margin-top: 106px; width: 96.72%; margin-left: 1.6%; }
- u763
{ z-index: 2; width: 1209px; background-color: transparent; position: relative; margin-right: -10000px; }
- u760
{ z-index: 3; display: block; margin-top: -86px; margin-bottom: -86px; }
- u645
{ z-index: 30; width: 350px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 487px; }
- u641
{ z-index: 31; display: block; margin-top: -101px; margin-bottom: -102px; }
- u776
{ z-index: 42; width: 146px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 328px; left: 16.96%; }
- u772
{ z-index: 43; display: block; margin-top: -45px; margin-bottom: -46px; }
- u787
{ z-index: 44; width: 146px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 388px; left: 16.96%; }
- u783
{ z-index: 45; display: block; margin-top: -45px; margin-bottom: -46px; }
- u911-3
{ z-index: 58; vertical-align: top; width: 618px; height: 216px; position: relative; margin-right: -10000px; left: 1.33%; background: url("../images/u911-3.png") no-repeat 0px 0px; color: #F7931E; font-family: 'LCARS'; font-size: 23px; }
- u311
{ z-index: 28; width: 149px; border-width: 0px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 684px; left: 223px; }
- u455
{ z-index: 29; display: block; margin-top: -47px; margin-bottom: -47px; }
- ppu798
{ padding-bottom: 0px; margin-right: -10000px; margin-top: 434px; width: 35.76%; margin-left: 17.84%; }
- pu798
{ width: 65.78%; margin-left: 34.01%; }
- u798
{ z-index: 46; width: 144px; background-color: transparent; position: relative; margin-right: -10000px; }
- u794
{ z-index: 47; display: block; margin-top: -14px; margin-bottom: -15px; }
- u812
{ z-index: 48; width: 144px; background-color: transparent; position: relative; margin-right: -10000px; left: 51.37%; }
- u808
{ z-index: 49; display: block; margin-top: -15px; }
- pu656
{ margin-top: 30px; width: 66%; margin-left: 34.01%; }
- u656
{ z-index: 32; width: 145px; background-color: transparent; position: relative; margin-right: -10000px; }
- u652
{ z-index: 33; display: block; margin-top: -35px; margin-bottom: -37px; }
- u98
{ z-index: 4; width: 145px; background-color: transparent; position: relative; margin-right: -10000px; left: 50.85%; }
- u663
{ z-index: 5; display: block; margin-top: -36px; margin-bottom: -36px; }
- pu473
{ margin-top: 20px; width: 66.22%; margin-left: 33.79%; }
- u473
{ z-index: 14; width: 148px; background-color: transparent; position: relative; margin-right: -10000px; }
- u469
{ z-index: 15; display: block; margin-top: -45px; margin-bottom: -47px; }
- u425
{ z-index: 10; width: 145px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; left: 51.02%; }
- u421
{ z-index: 11; display: block; margin-top: -45px; margin-bottom: -45px; }
- pu505
{ margin-top: 4px; width: 100%; }
- u505
{ z-index: 16; width: 147px; background-color: transparent; position: relative; margin-right: -10000px; }
- u501
{ z-index: 17; display: block; margin-top: -45px; margin-bottom: -44px; }
- u516
{ z-index: 18; width: 148px; background-color: transparent; position: relative; margin-right: -10000px; left: 33.56%; }
- u512
{ z-index: 19; display: block; margin-top: -46px; margin-bottom: -47px; }
- u527
{ z-index: 20; width: 145px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; left: 67.57%; }
- u523
{ z-index: 21; display: block; margin-top: -46px; margin-bottom: -45px; }
- u932-4
{ z-index: 74; display: block; vertical-align: top; margin-top: 130px; position: relative; margin-left: 47.66%; }
- u929-3
{ z-index: 71; vertical-align: top; height: 349px; position: relative; width: 100%; background: url("../images/u929-3.png") no-repeat 0px 0px; color: #F7931E; font-family: 'LCARS'; font-size: 23px; }
- pu823
{ padding-bottom: 0px; margin-right: -10000px; margin-top: 434px; width: 11.61%; margin-left: 54%; }
- u823
{ z-index: 50; width: 145px; background-color: transparent; position: relative; }
- u819
{ z-index: 51; display: block; margin-top: -15px; margin-bottom: -14px; }
- u678
{ z-index: 34; width: 145px; background-color: transparent; margin-top: 44px; position: relative; margin-left: 0.69%; }
- u674
{ z-index: 35; display: block; margin-top: -36px; margin-bottom: -36px; }
- u439
{ z-index: 12; width: 145px; background-color: transparent; margin-top: 15px; position: relative; }
- u435
{ z-index: 13; display: block; margin-top: -40px; margin-bottom: -41px; }
- u549
{ z-index: 22; width: 145px; background-color: transparent; margin-top: 1px; position: relative; }
- u545
{ z-index: 23; display: block; margin-top: -45px; margin-bottom: -45px; }
- pu915-4
{ margin-right: -10000px; margin-top: 146px; width: 32.4%; margin-left: 65.92%; }
- u915-4
{ z-index: 61; display: block; vertical-align: top; position: relative; margin-left: 75.56%; }
- u918-3
{ z-index: 65; display: block; vertical-align: top; margin-top: 7px; position: relative; margin-left: 3.96%; }
- u926-3
{ z-index: 68; vertical-align: top; width: 204px; height: 31px; margin-top: 8px; position: relative; margin-left: 5.19%; background: url("../images/u926-3.png") no-repeat 0px 0px; color: #F7931E; font-family: 'LCARS'; font-size: 23px; }
- pu834
{ margin-top: 76px; width: 100%; }
- u834
{ z-index: 52; width: 133px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; }
- u830
{ z-index: 53; display: block; margin-top: -39px; margin-bottom: -39px; }
- u845
{ z-index: 54; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; left: 34.08%; }
- u841
{ z-index: 55; display: block; margin-top: -38px; margin-bottom: -35px; }
- u856
{ z-index: 56; width: 131px; background-color: transparent; position: relative; margin-right: -10000px; left: 67.66%; }
- u852
{ z-index: 57; display: block; margin-top: -7px; margin-bottom: -6px; }
- pu692
{ margin-top: 41px; width: 99.76%; margin-left: 0.25%; }
- u692
{ z-index: 36; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; }
- u688
{ z-index: 37; display: block; margin-top: -30px; margin-bottom: -30px; }
- u706
{ z-index: 38; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; left: 33.92%; }
- u702
{ z-index: 39; display: block; margin-top: -30px; margin-bottom: -30px; }
- u726
{ z-index: 40; width: 129px; background-color: transparent; position: relative; margin-right: -10000px; left: 68.07%; }
- u722
{ z-index: 41; display: block; margin-top: -28px; margin-bottom: -29px; }
- pu408
{ margin-top: 20px; width: 66.42%; margin-left: 0.25%; }
- u408
{ z-index: 8; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; }
- u404
{ z-index: 9; display: block; margin-top: -39px; margin-bottom: -38px; }
- u391
{ z-index: 6; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; left: 50.93%; }
- u387
{ z-index: 7; display: block; margin-top: -42px; margin-bottom: -42px; }
- pu560
{ margin-top: 5px; width: 66.18%; margin-left: 0.25%; }
- u560
{ z-index: 24; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; margin-top: 1px; }
- u556
{ z-index: 25; display: block; margin-top: -38px; margin-bottom: -38px; }
- u571
{ z-index: 26; width: 132px; background-color: transparent; position: relative; margin-right: -10000px; left: 50.75%; }
- u567
{ z-index: 27; display: block; margin-top: -38px; margin-bottom: -39px; }
- u953-4
{ z-index: 78; display: block; vertical-align: top; margin-top: 126px; position: relative; margin-left: 36.55%;
}
- dann mach mal was damit -- ✟ ME47 ✟ -- 18:49, 18. Jun. 2016 (UTC)
- Hallochen. Sagt mal, soll das Design dann global für alle User(-gruppen) und das gesamte Wiki geändert werden? --Plasmarelais
§· talk · pr · @ 19:26, 18. Jun. 2016 (UTC)
- Hallochen. Sagt mal, soll das Design dann global für alle User(-gruppen) und das gesamte Wiki geändert werden? --Plasmarelais
Es ist ein Designteil. Was es bewirkt (wenn es funktioniert) sieht man hier. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 08:53, 19. Jun. 2016 (UTC)
- <sarkasmus>Ja, natürlich. Wir sind die Putschisten und möchten alles auf den Kopf stellen.</sarkasmus> Nein, die Idee dazu ist hierdrüber verfasst. -- ✟ ME47 ✟ -- 10:34, 19. Jun. 2016 (UTC)
- Ich verfolge das auch schon eine zeitlang recht interessiert ;) Würde vorschlagen wollen, das fertige Produkt dann als Alternative zur Hauptseite anzubieten, also die Hauptseite im ursprünglichen MA-Design zu lassen, dafür aber zu Beginn der Seite einen Link mit dem Titel "Hauptseite als LCARS anzeigen" zu setzen. Man könnte sich sowas Ähnliches auch mit dem Interface-Design von TOS und ENT erarbeiten, denn LCARS gibt es offenbar erst im 24. Jahrhundert, repräsentieren also nicht jede Trek-Ära. --Fizzbin-Junkie 11:40, 19. Jun. 2016 (UTC)
- Das hatte ich mir auch schon überlegt -- ✟ ME47 ✟ -- 13:39, 19. Jun. 2016 (UTC)
Lasst mal die Kirche im Dorf. So wie ich gerade über die Testseite geschaut habe, funktioniert der CSS-Teil gerade sowieso nicht, sonst würden die schon vorhandenen Bilder wo anders sitzen. Also erst ein Problem nach dem anderen. BTW: Ich hab keinen Plan wie ich eine ENT- oder TOS-Oberfläche gestalten soll. Wenn ihr das also wollt, würde ich vorschlagen, das selbst zu machen oder mir eine Skizze zu schicken. Aber zuerst: Eine Sache nach der anderen, das hier zum laufen bringen, das jetzige Projekt einbinden (als Alternative oder, wie von mir anfangs gedacht, eigentliche Hauptseite) und dann können wir schauen, ob wir die anderen Sachen auch noch machen wollen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 13:52, 19. Jun. 2016 (UTC)
- Ich habs erstmal wieder rückgängig gemacht, weil es wie du sagst gerade nicht funktioniert. --Plasmarelais
§· talk · pr · @ 04:17, 20. Jun. 2016 (UTC)
- Ich habs erstmal wieder rückgängig gemacht, weil es wie du sagst gerade nicht funktioniert. --Plasmarelais
Ich frag mich nur warum es nicht funktioniert. Common.css ist für beide Skins, ich wollte eigentlich nicht zweimal das selbe in Wikia.css und Monobook.css haben. Hm... können wir einen Versuch machen, wo das CSS oben in diese beiden Seiten kopiert wird? Wenn wir das nicht zum Laufen kriegen, ist das ganze Projekt gescheitert. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 05:40, 20. Jun. 2016 (UTC)
- Ne oben dran geht nicht, dann mault das css dingen :
@import not allowed here, weil das dann unten dran steht -- ✟ ME47 ✟ -- 12:08, 20. Jun. 2016 (UTC)
Ich hatte schon befürchtet, dass das falsch verstanden wird. Ich meine den CSS Code, der oben steht, nicht, dass es oben eingefügt werden soll. Es soll natürlich unter den @import-Zeilen von Projekt Fusion stehen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 12:19, 20. Jun. 2016 (UTC)
- Ach ja, da gab es noch einen Warnhinweis, von dem ich dir besser vorher mal erzählt hätte:
vertical-align can't be used with display: block-- ✟ ME47 ✟ -- 12:34, 20. Jun. 2016 (UTC)
-.- Ooh oh... Houston we have a problem. Wenn du ich entschuldigst; ich muss schauen, woher das kommt.
Ok, ich hab die Lösung gefunden. Sämtliche display: block können ausgelassen werden. Es handelt sich dabei um ein Übrigbleibsel von der Fixierung der Website. Die wurde nämlich als Reponsible angelegt, ich musste die einzelnen Teile fixieren, damit sie nicht bei jeder Fensteränderungn wild rumfliegen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 19:23, 20. Jun. 2016 (UTC)
Ist das Zeug wieder drinnen? --Phoenixclaw ~ Diskussion - Doctor Who Wiki 19:15, 24. Jun. 2016 (UTC)
- ein wenig geschlafen hab ich, aber ja -- ✟ ME47 ✟ -- 19:39, 24. Jun. 2016 (UTC)
Hm... Well... Also es hat sich bewegt aber nicht so wie es sein soll... Hm... Wie ich mich gerade fühle. Warte das beschreibt es besser. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 08:51, 25. Jun. 2016 (UTC)
- ja das führt schon mal zu verzweiflung -- ✟ ME47 ✟ -- 10:09, 25. Jun. 2016 (UTC)
Vielleicht wird es besser, wenn ich die Rollbacks hinzufüge. Vielleicht verschwinden dann auch die Image-Flags. Die sollten nämlich definitiv nicht sichtbar sein. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 17:27, 25. Jun. 2016 (UTC)
- Du willst dich selbst hinzufügen? -- ✟ ME47 ✟ -- 17:47, 25. Jun. 2016 (UTC)
Das war jetzt unglücklich formuliert. Ein Roll- oder Fallback ist ein Bild, das aufgerufen wird, wenn das eigentliche Bild nicht vorhanden ist und die Ladezeit höher liegt. Die eigentlichen Bilder sind im SVG-Format, die Fallbacks im PNG-Format, außerdem heißen sie leicht anders. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 22:20, 25. Jun. 2016 (UTC)
- Achso. Hier kann man ja noch was lernen -- ✟ ME47 ✟ -- 10:07, 26. Jun. 2016 (UTC)
Leg den Hebel um und aktiver das CSS wieder. Mal sehen ob es jetzt (besser) passt. Wenn nicht, funktioniert meine Idee wegen dem MediaWiki nicht; dann war das Projekt ein Schuss in den Ofen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 12:38, 30. Jul. 2016 (UTC)
- Ich glaub das hat dir wieder nur Müll eingebracht, oder hab ich wieder die falsche css seite konsultiert? -- ✟ ME47 ✟ -- 19:52, 30. Jul. 2016 (UTC)
... ... ... [1][2][3]<-- Meine Stimmungsstatien... --Phoenixclaw ~ Diskussion - Doctor Who Wiki 08:40, 31. Jul. 2016 (UTC)
- Projekt abblasen oder auf Rettung seitens Shisma hoffen? -- ✟ ME47 ✟ -- 09:16, 31. Jul. 2016 (UTC)
Ruf mal Shisma. Ich hab mir den Code nochmal angeschaut und bei mir funktioniert er einwandfrei. Wahrscheinlich hängt es wieder mit MediaWiki oder Wikias Oasis zusammen, das irgendwie irgendwas mit den Höhen nicht richtig übernommen wird und plötzlich alles aufeinander sitzt (aber hey, das ist ein guter Anfang, das bedeutet nämlich, dass ich Sachen übereinander schieben kann... Und das muss ich auch mehrmals machen also... <sarkasmus> Yeah! Läuft! </sarkasmus>).
Warte, ich beschreibe dir die letzten Tage: [4][5] uund [6]. Nun gut, Spaß beiseite. Ich hab mir das jetzt zwei Tage lang angeschaut und bin zum Schluss gekommen, dass... CSS eine ähnlich B*tch wie Java ist. Schön anzusehen, gut zu machen, aber beim kleinsten Fehler muss man ewig was ändern bis es wieder funktioniert (und dann funktioniert was anderes nicht mehr oder sitzt an einer Stelle, wo man es überhaupt nicht erwartet. Ich hab einige LCARS-Teile einige Male irgendwie... verlegt, sprich außerhalb des Bildschirms positioniert). Aber vielleicht mit etwas Hilfe von Shisma haben wir alle bald diesen Gesichtsausdruck. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 19:26, 2. Aug. 2016 (UTC)
Update: Ich glaube das Projekt legen wir auf Eis. Ich kann es nicht debuggen. Bei mir sieht alles Tip-Top aus und hier ist es das totale Kuddelmuddel. Es muss irgendwas mit Oasis zu tun haben, irgendwelche Höhen sind voreingestellt und werden zu meinen Angaben dazu gerechnet. Und bloßes Try-and-Error-Zeugs führt nur zu noch mehr Komplikationen. Eine Reponsiv-Einstellung hat bei einem meiner Testläufe in meinem Versuchswiki auch nicht geholfen. Tut mir leid. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:16, 15. Aug. 2016 (UTC)
Abstimmung zur Änderung des Rechteentzugs bei langer Abwesenheit eines Rollbacks, Admins und Bürokraten
Hallo, da wir derzeit wieder den ein oder anderen Rollback / Admin / Bürokrat haben, der für längere Zeit nicht aktiv bei Memory Alpha mitarbeiten, wird die derzeitige Regelung der Abwahl fällig. Allerdings kam vor einiger Zeit der Vorschlag, die Fristen für eine Abwahl zu automatisieren. Aus diesem Grund gibt es hier diesbezüglich eine Abstimmung.
Auch deine Meinung dazu ist gefragt. Die Abstimmung dazu läuft bis zum 26.05. und es wäre schön, wenn du an der Abstimmung teilnehmen würdest und auch deine Meinung zu dem Vorgang anbringst.--Tobi72 (Diskussion) 07:31, 12. Mai 2016 (UTC)
Fantasy Food Fight
Hi, ich wollte nur Bescheid geben, dass ich Raktajino und Romulanisches Ale vorgeschlagen habe. Damit sie in die Auswahl kommen, müssen sie aber noch ein paar mal genannt werden. Versuchen wir's mal ;) --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:21, 21. Jul. 2016 (UTC)
Soll ich da auch was machen? Link?07:45, 22. Jul. 2016 (UTC)- Ich hab die beiden auch vorgeschlagen, aber viel lieber wäre mir Earl Grey gewesen, da gibt es nur leider ein Realitätsproblem... Ich schlage außerdem noch Blutwein vor.
- Wie wärs mit einem Foren-Thread hier, damit alle anderen auch darauf aufmerksam werden? -- ✟ ME47 ✟ -- 08:37, 23. Jul. 2016 (UTC)
Blutwein? Wir sollten nicht zu viele alkoholische Getränke rein nehmen. Mal sehen was raus kommt. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 08:42, 31. Jul. 2016 (UTC)
- Ich glaub eher nicht, dass das was wird -- ✟ ME47 ✟ -- 09:10, 31. Jul. 2016 (UTC)
- Doch, hast dus schon gesehen? Hasperat -- ✟ ME47 ✟ -- 09:43, 2. Aug. 2016 (UTC)
Hab ich auch vorgeschlagen (und auch schon mal selbst versucht). Ich hoffe wir kommen bis ins Halbfinale :) --Phoenixclaw ~ Diskussion - Doctor Who Wiki 18:49, 2. Aug. 2016 (UTC)
- Nee... -- ✟ ME47 ✟ -- 21:09, 19. Dez. 2016 (UTC)
Gothic-Signatur
Wow, was ist dir über die Leber gelaufen? Schwarz, rot und Kreuze? Ist jemand gestorben (hoffentlich nicht) oder hab ich eine Diskussion verpasst? --Phoenixclaw ~ Diskussion - Doctor Who Wiki 19:52, 1. Feb. 2017 (UTC)
- Ich spiel das Spiel halt gerne. Nee, vorher waren da zwei Pentagramme -- ✟ ME47 ✟ -- 20:13, 1. Feb. 2017 (UTC)
Pentagramme? Waren die überhaupt zu erkennen, so klein wie das ist?
P.S: Hast du (zusammen mit deinen Kollegen) eigentlich die laufende Admin-Abstimmung übersehen? --Phoenixclaw ~ Diskussion - Doctor Who Wiki 15:38, 4. Feb. 2017 (UTC)
- ⛧ Was fürne Adminabstimmung? ⛧ 16:52, 4. Feb. 2017 (UTC)
Die, die Tobi gerade wegen der Sperrfrist abcancelt (wobei es wohl ein Missverständnis wegen der Frist gab, was wahrscheinlich noch zu einer Diskussion zwischen Klossi und Tobi führt). Ich kann nachvollziehen, dass du das übersehen hast. Die Meldung ist wohl bei Jaroks ganzen und den zusätzlichen normalen Bearbeitungen untergegangen. --Phoenixclaw ~ Diskussion - Doctor Who Wiki 21:07, 4. Feb. 2017 (UTC)